Instagram’s like using Flutter and Flare
Today we are going to implement Instagram’s like using Flutter and Flare.
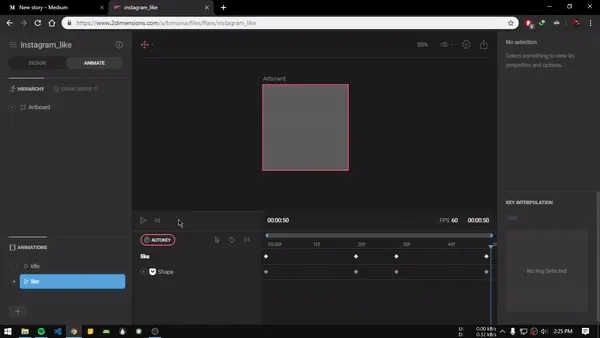
First of all we will head over to 2Dimensions.com where we will create our like animation that is a heart that will expand and shrink on double tap.
Here’s a handy file that i made : https://www.2dimensions.com/a/bimsina/files/flare/instagram_like
First I imported the svg of the heart icon and them i added it to the artboard. To animate the heart i changed the scale of the icon from 0 to 1.
 Keyframes that scale the heart icon.
Keyframes that scale the heart icon.
Now to implement it in Flutter we need a package called flare_flutter. We can detect the double tap gesture if we wrap our widget in GestureDetector . To repeat the animation we need to use FlareControls and call play(“animation_name”) on every double tap.
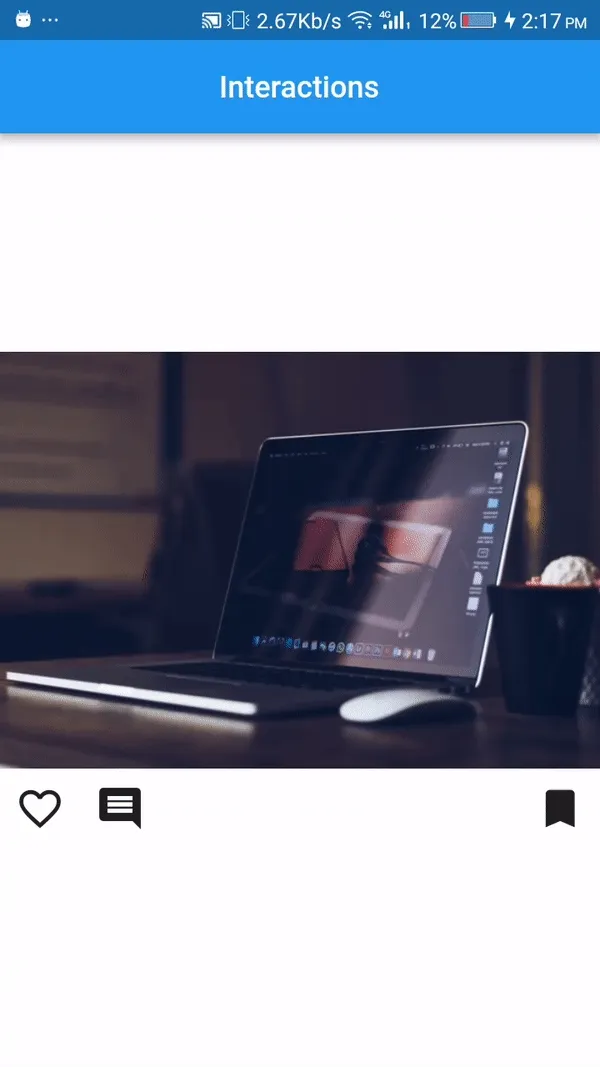
Final Product:

You can find the source code at : https://github.com/bimsina/interactions